Though I think I’ve already asked this question about a million times, I’m still dying to know whether and if yes, then how you make the pictures on your blog so big. It would be wonderful to figure that out- because that’s been the quest on my blog for quite a while.
Thanks!
Yohan
I thought I’d better answer this question first as Yohan has asked me several times about this. I keep forgetting to e-mail her the instructions. It’s a good thing she’s a relative and can be forgiving about my lack of response. ☺
Here’s the easiest way to get pictures to be BIG in your blog posts.
First you need to log into your blog’s dashboard and click on settings. The Basic settings page should automatically be open. Scroll down to the bottom of the page and under global settings and select “updated editor.”
Click save settings.
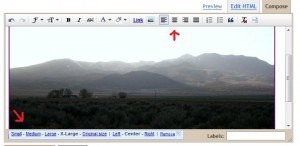
Now begin a new post. You’ll see new editor icons above your new post window. The great thing about this new editor is the pictures will be placed right where your cursor is in the post. No more pictures loading at the top of the post, out of order, and the hassle of trying to rearrange them all. Once you upload a picture go ahead and click on the photo. A horizontal menu will pop up underneath the photo with size options. Click the large or x-large option and the editor will automatically adjust the size of the photo right there before your eyes. You can also choose where you want the photo, to the left, center, or the right. Sometimes the options in the menu below the photo don’t work for me so I have to click on the alignment options in the editor menu instead (the red arrow pointing up in the photo below).
Once you’ve chosen your options just click the mouse below your photo in the post window and begin typing the rest of your post.
Easy!
Now depending on the width of your post margin, the x-large option might be too wide. Just try it, publish your post, and see. If it is too wide you can go back and edit your photo and choose the large option.
*******************
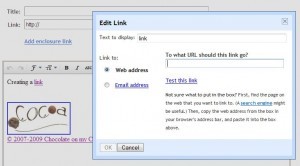
The updated post editor allows you more options in creating your posts. You can now create strikethroughs without knowing html, create links easily by clicking on the link button, and even highlight words using the highlight pen! For those who don’t know how to do those (I know you are out there) just highlight the words you want as a link or highlighted or struck through with your mouse then select the option in the editor. The highlighter pen gives you color options, the underlined A gives you options for text colors, the LINK has a box where you paste the url to whatever you are linking to. It’ll even let you test the link to make sure it’s the correct page!
**************************
Now that’s the easiest way to get your photos to be BIG on your blog. But it is NOT how I do it because the x-large option is too big for my margins but the large option is smaller than what I like. Here’s how I make my pictures larger.
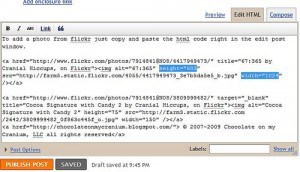
First, I host my pictures on flickr. I like using flickr because it has the html code for my pictures that I need. I click on the photo I want in my flickr account. When that photo’s page opens I click on the “all sizes” option above the photo. It’ll automatically be on the large option so I just scroll down and copy the html code that is below the photo. In my edit post box I click on the edit html tab, scroll down to where I want my photo to be and click to place my cursor. I paste the html code for my photo there. Now a little math is involved. I need to adjust the height and width of my photo (see the highlighted text in the photo below).
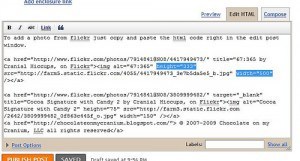
I know my post margins are 500 pixels wide and I like my photos to take up the whole width so I know I’ll be changing the width number to 500. BEFORE doing that you need to divide the existing width number by the width you want it to be. So on my photo I divide 1024 by 500 and get 2.048. To find the correct height so the photo stays in proportion I divide the height by the answer I got, in my example 683 divided by 2.048 is 333.496. Round this number to the nearest whole number (333). Replace the height and width with your new numbers (see photo below) and your photo will be large in proportion to your post margin.

© 2007-2009 Chocolate on my Cranium, LLC all rights reserved





Leave a Reply